Descubre cómo dominar Looker Studio con nuestra guía detallada y llena de humor. Aprende a personalizar gráficos, desglosar dimensiones y métricas, y hacer tus visualizaciones de datos más amigables y comprensibles. Sumérgete en el mundo de la visualización de datos con Looker Studio.
Tomamos prestado uno de los inicios de disco más representativos de los años 90 para cerrar esta serie de artículos que han tenido como objetivo ser un remedo de las instrucciones que acompañaban a todo aparato electrónico en esa década, pero también como alivio cómico en estos momentos de zozobra y pocas alegrías. Esperamos haber superado la prueba.
Recuerda, como siempre comento, que tienes todos los artículos de esta serie (que son más bonitos que un San Luis) en este enlace.
Configuración
Estilo
Incidimos en algo ya expuesto en el último artículo: nos vamos a centrar en las opciones de estilo que son comunes para todos los gráficos o bien que aplican a un gráfico de columnas (aunque puede que aparezca algún invitado especial por su destacada labor en el campo de la excelencia). Y te preguntarás: ¿es ahora cuando toca que este señor se ponga a enumerar opciones sin parar? Efectivamente, no tengo remedio.
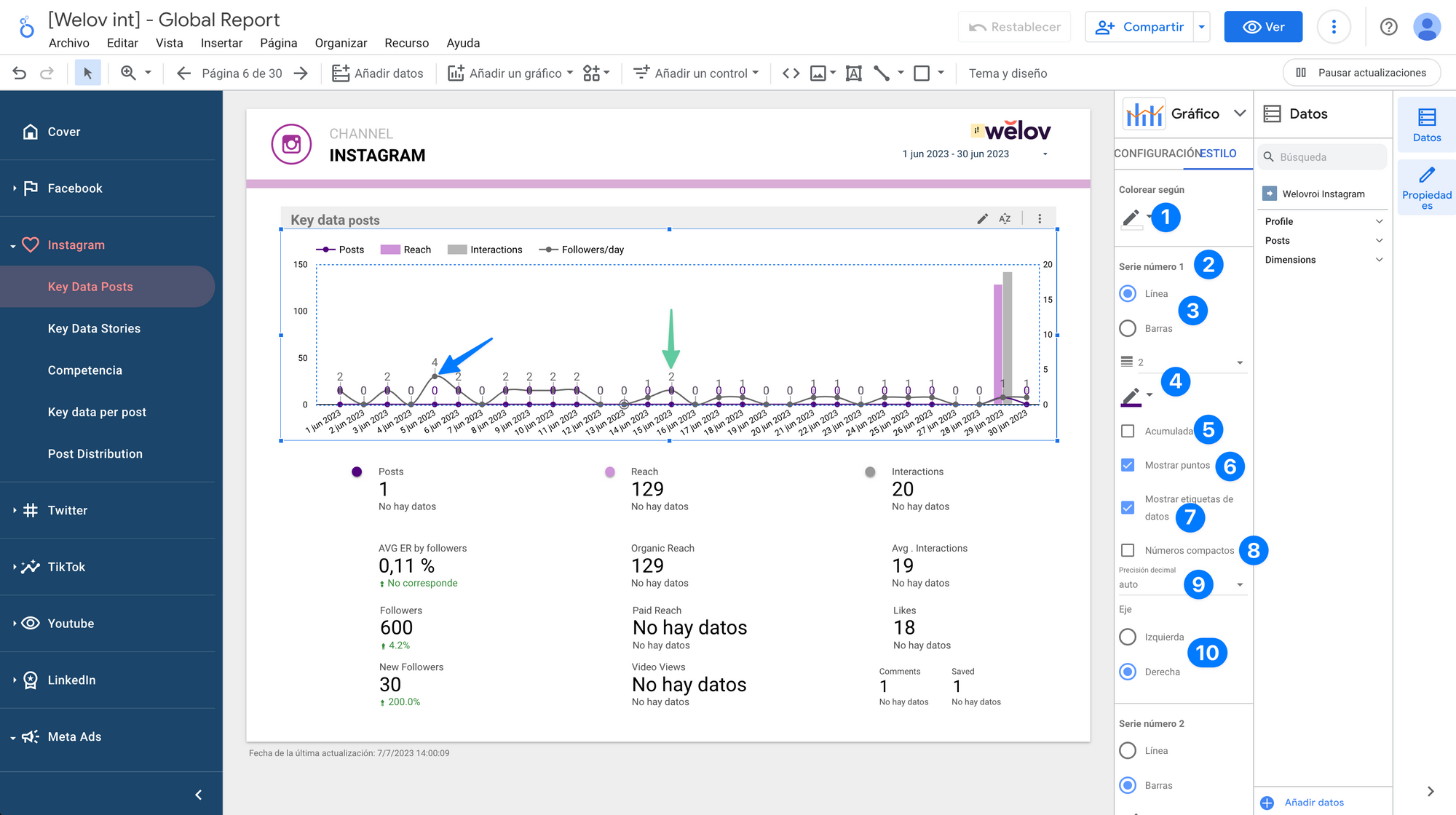
- Colorear según («1» en la captura): este texto que Looker deja a la mitad viene a indicar la posiblidad de dotar de un color al borde de las barras de un gráfico.
- Serie número X (2): en esta parte es donde podemos cambiar el estilo de cada una de las métricas que forman parte de un gráfico. Con cada serie añadida, tendremos disponibles siempre las mismas opciones (sustituyendo esa «X» que hemos dejado consignada en el título con el número que toque).
- Línea/barras (3): fácil de entender, podemos hacer que cada serie esté expresada en forma de barras o líneas; esto es interesante porque siempre podemos convertir un gráfico de líneas en uno combinado (o en uno de columnas) sin tener que empezar desde cero.
- Anchura de barra y color (4): de «ninguna» a 5, ese es el rango en el que podemos hacer más o menos anchas nuestras barras (ya sean líneas o columnas, por cierto). Con el color, lo habitual: predeterminados, del tema o personalizados.
- Acumulada (5): esto está ubicado en «estilo», pero tiene más de «datos» (¡Looker Studio, yo te maldigo!); con esta opción podemos hacer que nuestros datos vayan arrastrando el valor anterior en una serie temporal o sean consecuentes con las dimensiones de fecha.
- Mostrar puntos (6): si activas esta opción, tus líneas (ojo, esto no es válido para las columnas), tendrán un bonito círculo para mostrar el dato (lo señalamos en la captura con una flecha azul).
- Mostrar etiquetas de datos (7): esto sí es operativo tanto para las líneas como para las columnas. Su activación permite a los gráficos mostrar los datos con una etiqueta justo encima del punto de la línea o de la columna; también podéis verlo en la captura (Flecha Verde, gran personaje de cómic, del que aprovechamos para recomendar su época con Linterna Verde dibujada por el recientemente fallecido Neal Adams y con guión de Denny O'Neill).
- Números compactos (8): esto está muy relacionado con lo anterior; si lo activamos, la etiqueta de datos mostrará los números de manera reducida (14.245 vs 14,2 mil, por ejemplo).
- Precisión decimal (9): esta categoría es tan descriptiva que rellenaremos el espacio con una de las mejores letras que ha dado la música española: «Obi, oba, cada día te quiero más. Obiobi, obioba, cada día te quiero más». Hablando en serio: hasta ocho decimales podemos añadir; también podemos no poner ninguno, por supuesto.
- Eje (10): una de las mejores características de este epígrafe; podemos asignar cada serie de datos a un eje vertical (izquierda o derecha) y, con ello, incluir dos series que contengan datos con escalas distintas; por ejemplo: alcance e interacciones (imaginad que alcance llega a millones y las interacciones se quedan en miles; esto es una buena manera de que la gráfica no sea aberrante en lo visual).

Le toca el turno a las opciones generales:
- Suavizar y barras apiladas: agrupamos estas dos opciones, pero hay que tener en cuenta que operan exclusivamente con líneas (en el primer caso) y con columnas (en el segundo). Tampoco vamos a descubrir nada si te cuento que: al suavizar la línea, esta adoptará curvas en vez de ángulos para pasar de un dato a otro y que al apilar las columnas, las métricas que tengáis en ese formato, pasarán a colocarse unas encima de otras como te muestro aquí debajo aprovechando que no tenemos otros superpoderes salvo señalar cosas en imágenes (que sepamos).

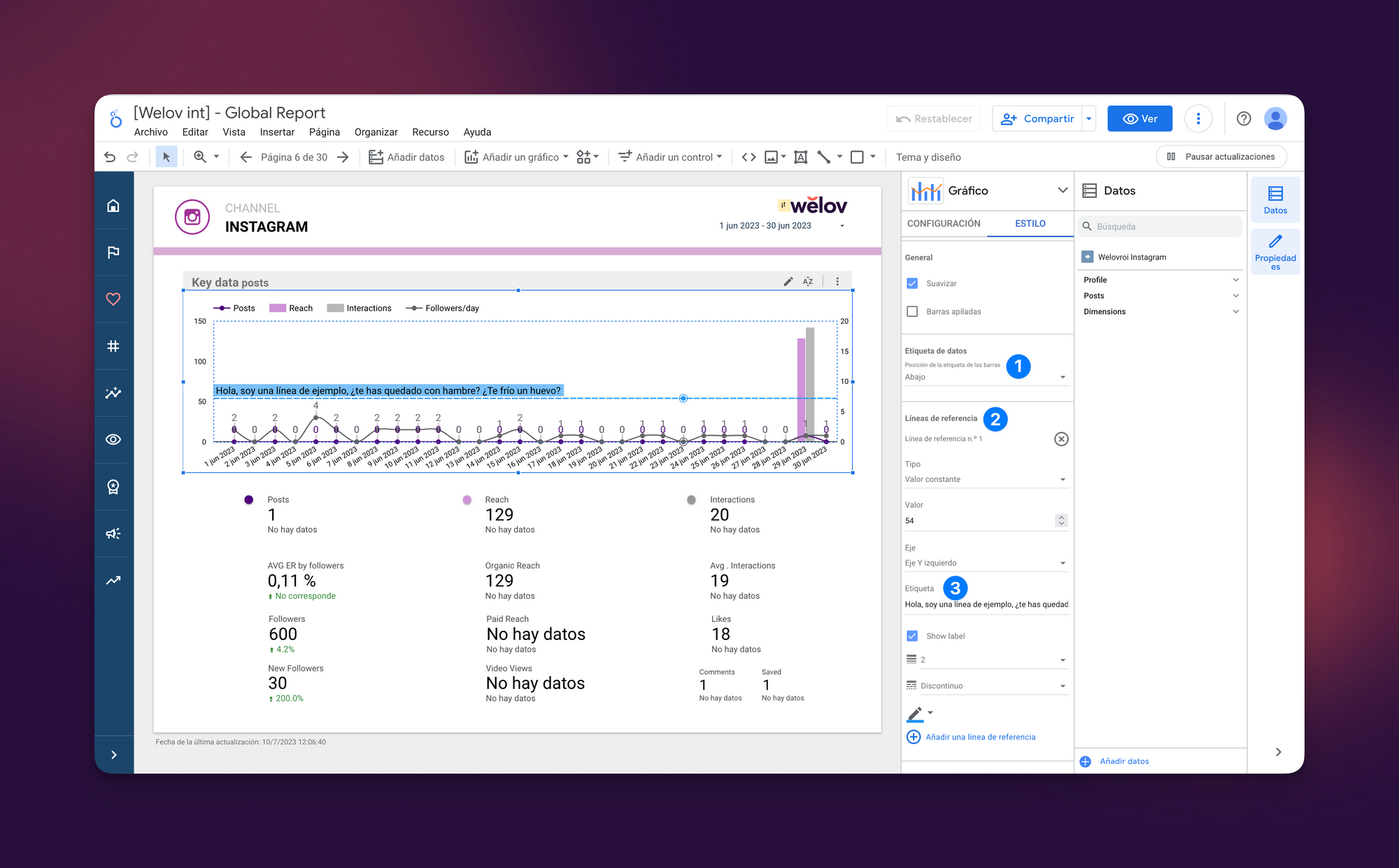
- Etiquetas de datos («1» en la captura): con esta opción podemos colocar la etiqueta de datos de la que hablábamos antes (punto 7 de la primera captura) justo debajo del dato o un poco por encima (siempre a nuestra elección). Es un buen recurso para cuando tenemos mucho en pantalla y queremos hacer más sencilla la identificación de datos. Eso sí, tampoco hace milagros y puede que haya solapamientos; ¿un consejo? Deja una única métrica con la etiqueta de datos en pantalla; vivirás más y con más calidad.
- Línea de referencia (2): un añadido bastante interesante para los gráficos que permiten su uso (sobre todo de barras y columnas). En síntesis, se trata de una línea objetivo que puede aparecer en nuestra gráfica para que sepamos si tenemos que descorchar el cava al superarla (nosotros somos muy optimistas y todavía creemos que esta semana será la buena de verdad: en la que nos toque el Euromillón).
- Tipo: nuestra línea de referencia puede depender de: una métrica (de las que use el gráfico), un parámetro (que es un campo creado con los datos proporcionados por los usuarios. Ej: datos introducidos por las personas que usan el informe; aunque en eso no nos vamos a meter que ya entra en un curso avanzado de esta herramienta. 😉) y un valor constante que le otorguemos (por ejemplo, 42, ya sabéis el número que da sentido a la vida, el universo y todo lo demás).
- Eje: desde aquí podremos hacer que la línea se muestre tomando como referencia el eje izquierdo o el derecho. De nuevo, dependerá muy mucho de la métrica que queramos que sirva de punto de control y de su situación. Por norma general: es aconsejable que la línea de referencia coincida con la métrica sobre la que queremos marcar un objetivo.
- Etiqueta: en este punto, agrupamos todas las opciones visuales a la hora de integrar una etiqueta en la línea: desde su texto, su color de fondo o el tipo de línea que queremos que tenga (continua, discontinua o de puntos) y su grosor.
- Añadir una línea de referencia (3) esto es lo que entiende Looker por «¿No querías chocolate? Pues toma, dos tazas». Es decir, que a la primera línea puedes añadirle una segunda con todas las opciones antes mencionadas. Sí, puede que eso te lleve a la locura, pero qué pensarías si te decimos que puedes añadir hasta 10. Ni el cuadro de los perros jugando al poker tiene ese efecto.

Espaciado del gráfico: con estos dos selectores (que te muestra el simpático GIF que sigue a estas líneas) puedes «jugar» con dos parámetros que harán tus gráficos un poco más amigables (y que encontrarás con nombres similares en otros tipos de gráficos; aunque suelen ser especialmente útiles en los de barras o columnas): el ancho de la barra individual (nada que explicar aquí, cuanto más cercano esté al 100% más anchura tendrá la cosa) y el ancho de las barras del grupo, la cual aplica el mismo principio, pero a todas las métricas que estén expresadas en forma de barra dentro de tu gráfico. Sí, un buen galimatías, pero que el GIF se encarga de resolver. Eso esperamos y, si no, ya sabes que el asesino siempre es el mayordomo.
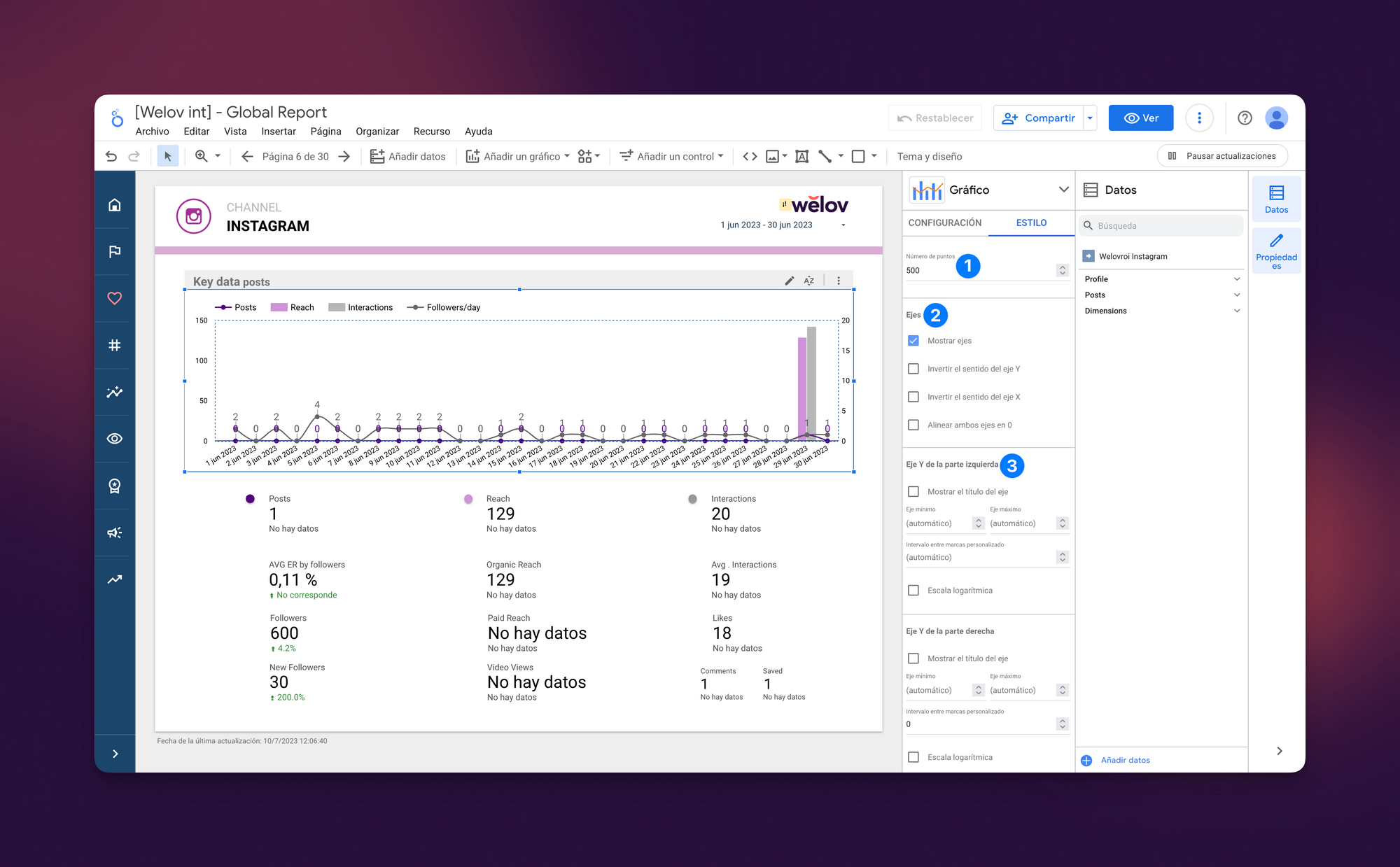
- Número de puntos («1» en la captura de la izquierda): determina el número de elementos de los datos que se muestran en el eje X del gráfico. Esto es útil cuando esa cantidad es muy elevada porque estamos atendiendo a una serie temporal de largo recorrido (un año, por ejemplo) y queremos sacrificar la aparición de todos los datos de la serie en pos de una mejor visualización de los mismos.
- Ejes (2): desde aquí podremos modificar todo lo relativo a los ejes que tenga nuestro gráfico (en este caso, contamos con un eje de las X y ejes de las Y). Varias opciones:
- Mostrar ejes: Looker nos propone elegir un bando; y nada de la casa Lannister o los Stark, aquí es «ejes sí» o «ejes no». Si elegimos los segundos tendremos un gráfico sin referencias visuales.
- Invertir eje (de las X y las Y): agrupamos estas dos opciones (que aparecen por separado en Looker) porque su objetivo es el mismo: nos permiten intercambiar el valor mínimo y máximo de cada gráfico.
- Alinear ambos ejes en el 0: esta opción sólo estará activa si contamos con dos ejes verticales y su activación unirá los datos de ambas métricas por un mismo punto común: un nuevo «cero».
- Eje de las Y (3): en este epígrafe se agruparán las opciones relativas al eje vertical. Nota: si tienes métricas con ejes verticales a izquierda y derecha, tendrás multiplicado por dos este menú.
- Mostrar el título del eje: si crees que la serie que muestra el eje no es suficientemente autoexplicativa, siempre puedes añadir este título para facilitar un poco las cosas. Aparecerá en vertical, centrado y pegado al resto de los datos. Un detalle curioso: esto se puede combinar con la opción «mostrar ejes» que veíamos antes. Si lo hacemos, el título del eje estará visible, pero no así sus datos repesentados en columna.
- Eje mínimo y máximo: estas opciones están normalmente en «automático. Esto siginifica que Looker interpretará como «cero» el valor mínimo y como máximo el más alto de la serie de datos. Pero claro, puede que los datos tengan valores negativos (crecimiento y decrecimiento de seguidores, por poner) y que quieras que eso se exprese en el gráfico. Nada más sencillo que cambiar el valor de «automático» por el que te sea más propicio y sentirte totalmente omnipotente. Bueno, igual es menos, que el servidor se viene arriba muy rápido cuando las cosas van un poco con el viento a favor.
- Intervalo entre marcas personalizado: otro parámetro que está establecido en automático por el bien de todos. Es el responsable de establecer los tramos que tendrá el eje y sobre el que se ordenarán los datos de la métrica. Por supuesto, puedes variarlos a tu gusto y ponerlos de uno a uno, simplemente porque te apetece ser un malvado o malvada de opereta y quieras ver el mundo arder, pero aquí creemos en las cosas bonitas y los tramos en automático.
- Escala logarítmica: poco que aportar aquí, activando esta casilla pasarás al mundo del logaritmo neperiano del pepinillo
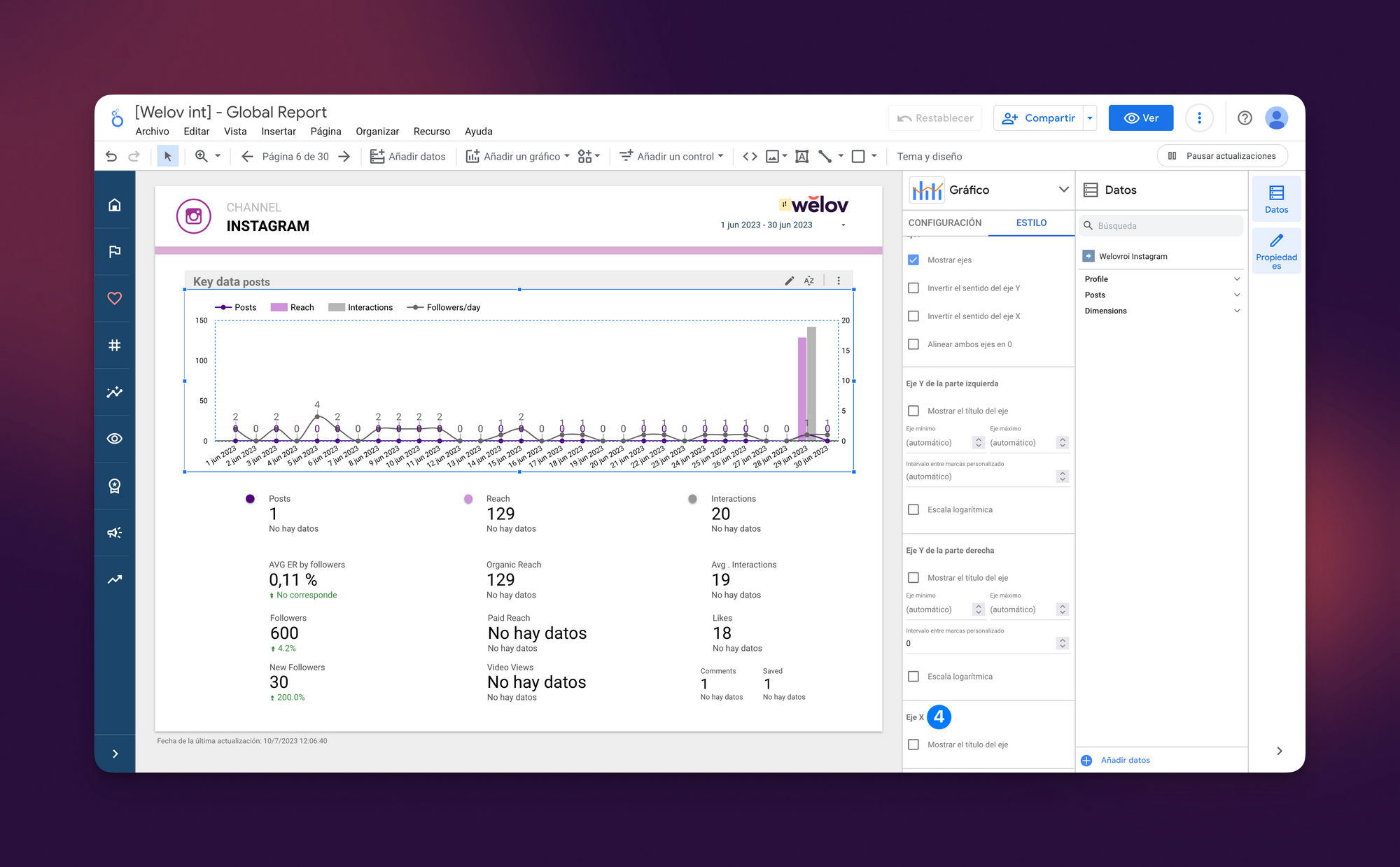
- Eje de las X («4» en la captura de la derecha): Sólo una opción ya conocida en este caso (ya hemos comentado que en otros tipos de gráfico podremos encontrarnos algunas sorpresas más): «mostrar título del eje».


- Cuadrícula: en este epígrafe vamos a hacer referencia a opciones centradas en detalles que tienen que ver más con el «envoltorio» de nuestro gráfico y menos con los datos y las series. Ponte el cinturón de seguridad que vamos a enumerar como si no hubiera un mañana:
- Color de eje («1» en la siguiente captura): ¿quieres que tus ejes se muestren en otro color que resalte más respecto al fondo? Este es el lugar para hacerlo y no en la oficina de Hacienda más cercana (que igual te lo estabas preguntando).
- Cuadrícula de color (2): con esta opción podemos escoger dentro de los colores habituales en Looker (preconfigurados, del tema y personalizados) si queremos que nuestro gráfico tenga líneas de colores que marquen los tramos de los que hablábamos antes.
- Tamaño de la fuente del eje y fuente (3): lo mismo, aplicado al color, pero este caso al tamaño de la fuente y al tipo de fuente que queremos que se use.
- Tamaño de la fuente de las etiquetas (4): no, no es una prueba de agudeza visual. Es casi lo mismo, pero no. En este caso se trata de cuánto queremos de grandes las etiquetas que expresan los datos dentro de nuestro gráfico.
- Fondo del gráfico (5): esta opción sólo contempla el rectángulo donde aparecen los datos de nuestro gráfico. Es decir, quedan fuera los ejes o la leyenda.
- Color del borde del gráfico (6): también podemos ponerle un borde a nuestro gráfico y aquí es donde vas a pagarlo (como decían en Bienvenido, Mr. Marshall), digo, aquí es donde puedes ponerle el color que quieras.

- Leyenda: por aquí hacemos referencia a las opciones que Looker nos brinda para las leyendas que acompañan nuestros gráficos.
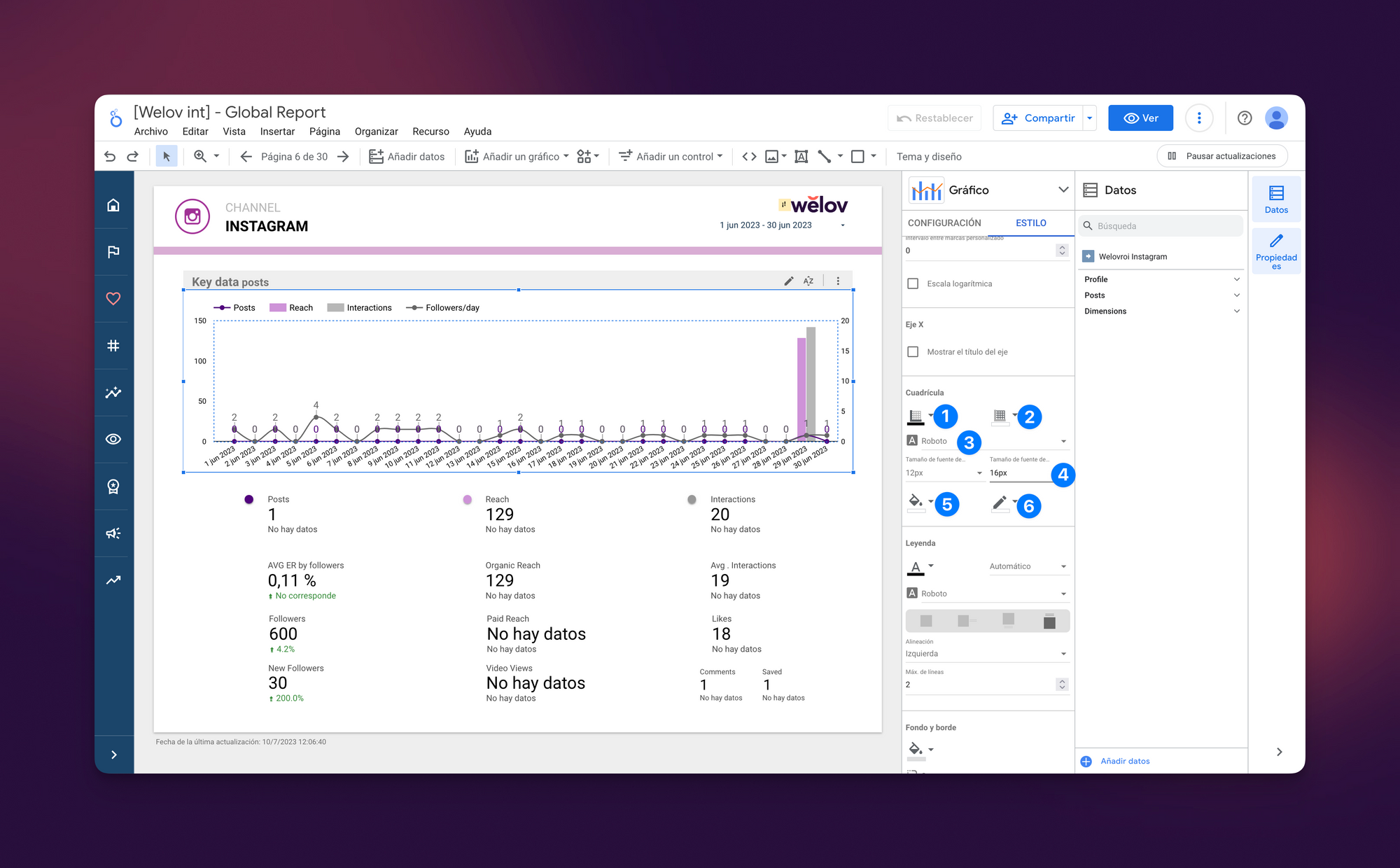
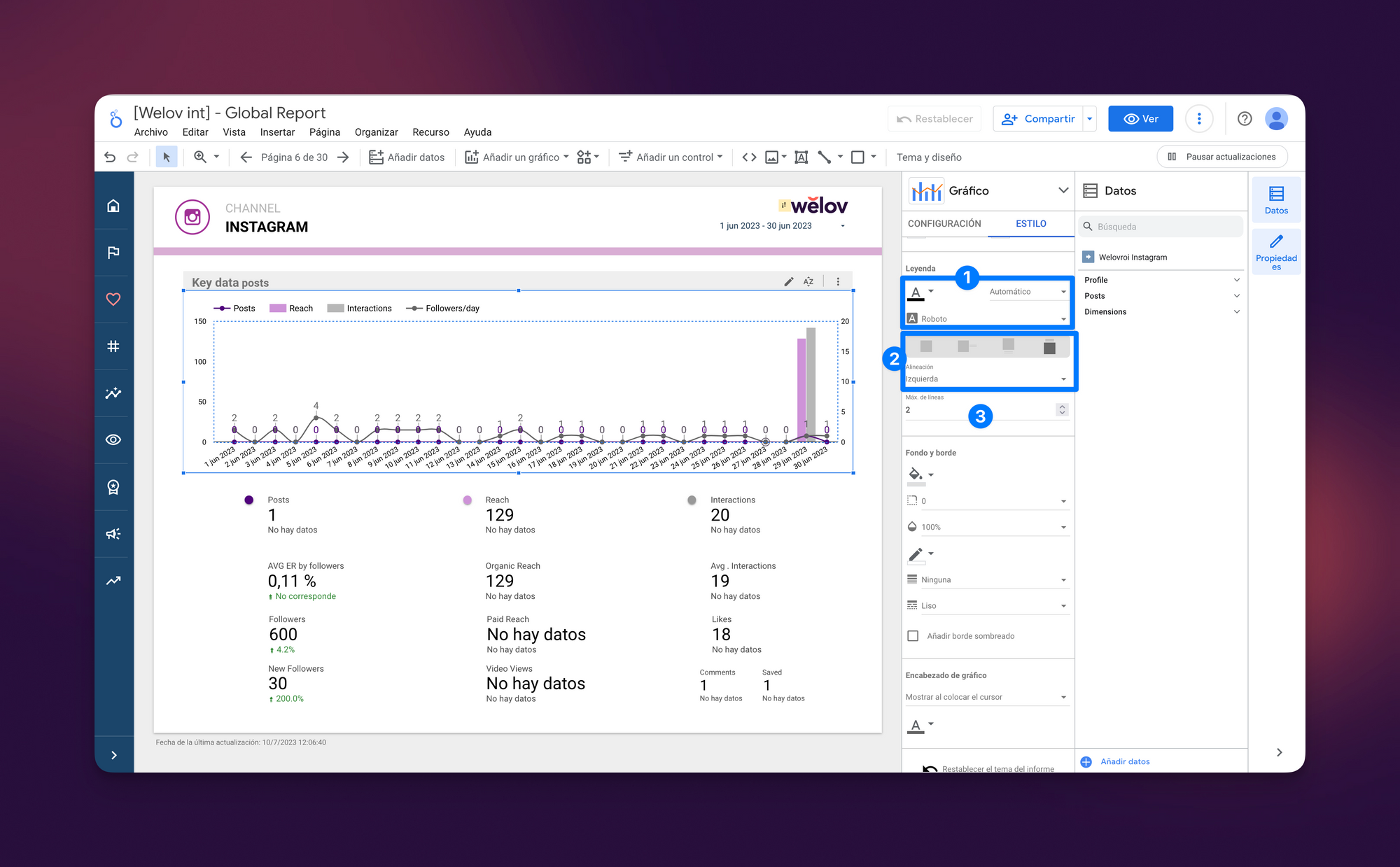
- Color, tamaño y tipo de la fuente de la leyenda (1 en la captura): está claro, ¿no? 😉
- Posición de la leyenda y alineación (2): con cuatro opciones: «ninguna» (por si queremos que no aparezca), «derecha», «parte inferior» o «parte superior». Además, podemos alinear al margen dicha leyenda con las opciones más habituales en estos casos (izquierda, centro y derecha).
- Máximo de líneas (3): si la cantidad de datos a mostrar sobrepasa una línea, aquí elegiremos cuántas permitimos a Looker utilizar. Esto ganará en validez si usas un gráfico de tartas, ya te lo aseguramos.

Aunque parezca increíble, terminamos por fin esta enumeración al infinito centrándonos en las opciones que tienen que ver con el fondo y el borde de los gráficos:
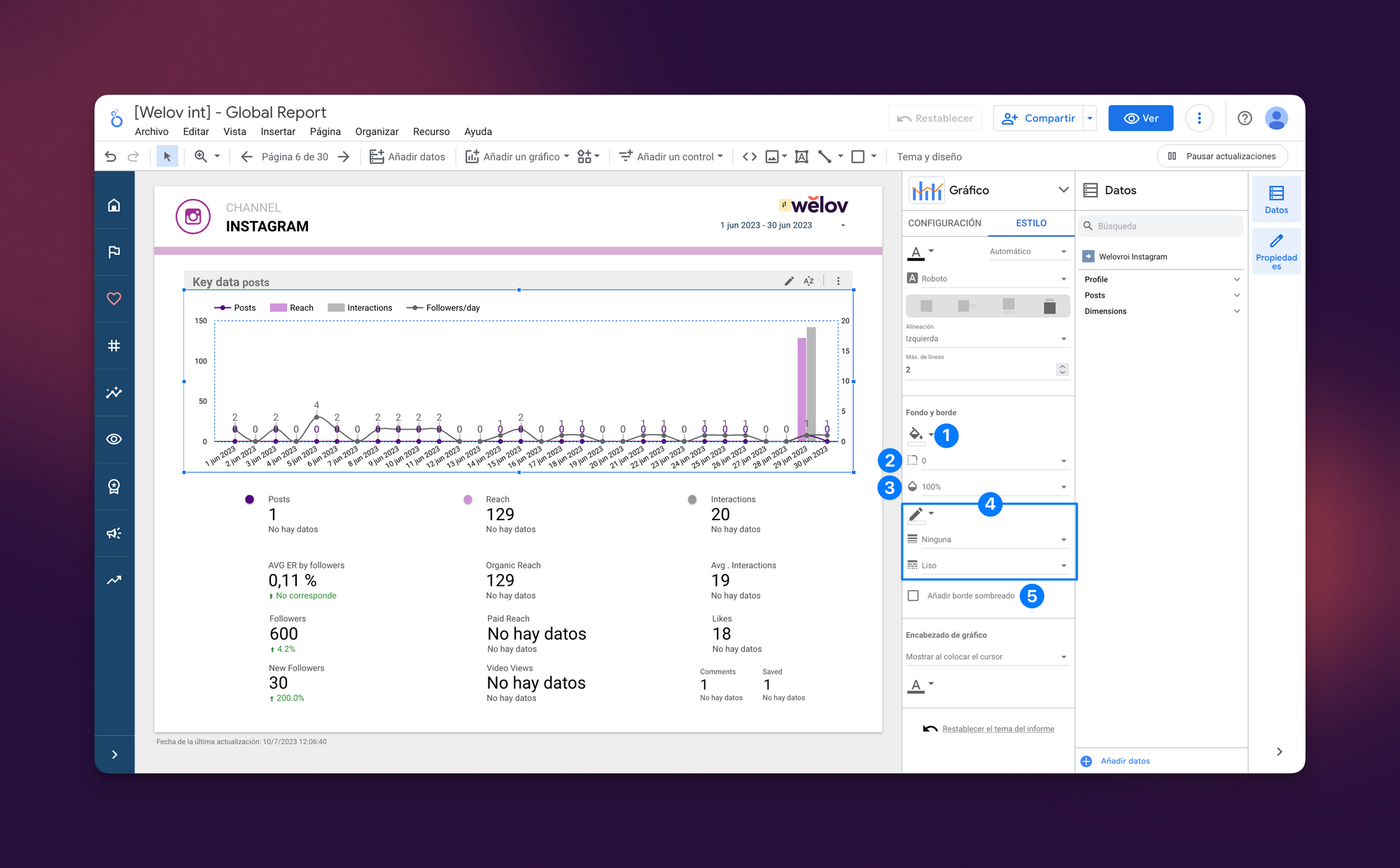
- Color de fondo («1» en la captura): esta opción complementa lo comentado en el apartado «color del eje». Podéis ponerle un fondo al gráfico que sea distinto del fondo del informe (o complementario). Nuestro único consejo: mucho cuidado al mezclar, que luego la plastilina siempre acaba de color marrón y aquí tenemos fondo del gráfico, fondo del documento y este fondo. Hay guerras que han empezado por menos.
- Radio del borde (2): en esta casa somos de la cofradía del borde redondeado (pero no mucho, el «10» suele ser lo que mejor nos queda), así que apoyamos con mucha efusividad esta opción que nos permite redondear nuestro gráfico, pero que sólo notaremos si le hemos aplicado un fondo (justo lo que decíamos en el apartado anterior) o bien un borde (llegaremos ahí enseguida).
- Transparencia (3): otra opción que tiene una relación fuertecita con el «color de fondo». ¿El color elegido te parece un poco demasiado? Prueba a ponerle un poco de transparencia, como si fueras Sara Montiel cuando le hizo dos huevos fritos (con puntilla) a Marlon Brando.
- Color, grosor y estilo del borde (4): lo primero tiene poca explicación, aunque conviene que se entienda cómo funciona la lógica interna de Looker: elegir un color hará que el borde se tiña de él, pero si quieres que desaparezca, tienes que irte a la opción «transparente» disponible en el mismo menú. El grosor y el estilo de borde también presentan opciones ya conocidas: de 1 a 5 en el primer caso; continuo, discontinuo, de puntos o doble en el segundo.
- Añadir borde sombreado (5): una opción completamente independiente de todo lo anterior: aunque no cuentes con fondo o borde, Looker es capaz de darle un «filo» sombreado a tu gráfico. Con ello tus gráficos destacarán del fondo. Un efecto que no suele causar indiferencia, pero que aquí está para darle una oportunidad.

A estas alturas de la película no te sorprenderá ver que este poco acertado redactor cumple uno por uno todos los puntos del mal periodista: el de mentir es el que toca ahora. Habíamos dicho que esto terminaba ya, pero no, el grupo vuelve a salir a escena para interpretar un bis. Uno que lleva por nombre:
- Encabezado del gráfico: todos los componentes de Looker Studio incluyen un encabezado que es usable tanto en modo «ver» como en modo «edición». ¿Qué incluye ese encabezado? Lo explicamos a continuación y lo vemos en el GIF un poco más a continuación todavía. 😉
- Desglosar: aquí es donde se pone en práctica lo que comentamos en el anterior capítulo de esta serie sobre los desgloses de dimensiones.
- Métricas opcionales: esto también nos lo ahorramos (total, este texto ya es de huesos anchos) porque lo contamos en el mismo punto que los desgloses, pero aquí es donde todo cobra sentido.
- Ordenar: el usuario puede elegir sobre qué métrica gravitará el gráfico y, además, podrá alternar entre todas las disponibles en tiempo real.
- Exportar: un menú muy interesante y del que habría que hablar en un futuro, si esto continuara, claro...
Y hasta aquí hemos llegado. Todo tiene su fin: las obras de El Escorial; The Walking Dead; la comuniones en las familias grandes; la corte de King Crimson... todo necesita un corolario (y algunas cosas, como los Simpson, hace bastante tiempo), así que terminamos este periplo francamente corto y con pocas enumeraciones (¿verdad?) sobre lo que puede ofrecer la visualización de datos y Looker Studio. Esperamos, que mires con otros ojos a esta herramienta que tiene sus cosas, pero que es realmente útil en el día a día y, más importante aún, crea puentes para ganar tiempo (y con ello, salud, dinero y amor), que ya sabemos que son «tres cosas que hay en la vida».
Un placer haber compartido mis experiencias vitales, una cantidad realmente escandalosa de referencias y unos pocos pies de fotos (un punto de la redacción que siempre me gusta reivindicar) con cualquiera que haya leído este artículo. Nos vemos cambiando la agregación de una métrica, que si no sabéis qué es, ya os dejo aquí la pista definitiva para saberlo: la buena gente de Welov.
Este enlace es el bien absoluto. Fuera de sus límites se extiende el abismo.
¿En qué película dicen eso de «nadie se va nunca del todo»? 🤔







