Seguimos con nuestra sana intención de sacarle todo el jugo a Looker Studio y que estos artículos sirvan para que las herramientas de visualización de datos se conviertan en ese aliado que no te esperas, pero del que ya no puedes prescindir.
No sabemos si estaremos consiguiendo el objetivo, pero hay dos cosas a vuestro favor: es gratis y las autoridades sanitarias no han dicho nada malo sobre ellos (que sepamos).
Como es norma habitual, recordamos que tenéis el resto de artículos de esta serie listos para su lectura en el blog (junto con un montón de contenidos la mar de interesantes).
Cerramos la introducción y nos ponemos a crear nuestro primer gráfico en el documento compartiendo las mismas sólidas esperanzas que Han Solo en su Halcón: «esperemos que nada se funda».
Añadir gráfico
No sé si conocéis lo de la caja de Pandora y sus consecuencias, pero si todo lo que he aprendido sobre ese mito (y que me lo enseñó el SuperLópez del mismo título) es cierto, este sencillo gesto -el de añadir un gráfico- va a desembocar en una serie de opciones que tienden al infinito. Así que: agarraos donde podáis. 🙃
De momento, ojo al GIF al final de este párrafo que deja bien claro cómo es el proceso; el cual podemos definir en tres sencillos pasos:
1. Pinchas sobre el botón de «añadir un gráfico».
2. Eliges el que quieres incorporar a tu documento (nosotros nos quedaremos con una tabla sencilla y escogeremos datos de Instagram para ejemplificar todo el proceso).
3. Haces clic sobre él. Con esto aparecerá sobreimpresionado sobre el lienzo y podremos mover el elemento hasta encontrar su ubicación más idonea.
4. Volvemos a hacer clic para «soltarlo» y el gráfico aparecerá ante nuestros ojos en el lugar que hemos elegido.
Como veis, después de colocar el elemento podemos reposicionarlo haciendo clic sobre él o modificar sus dimensiones a lo ancho o alto («tirando» desde los cuadrados de color azul en cada caso) o con estos dos parámetros al unísono («tirando» desde los cuadrados azules situados en las diagonales).
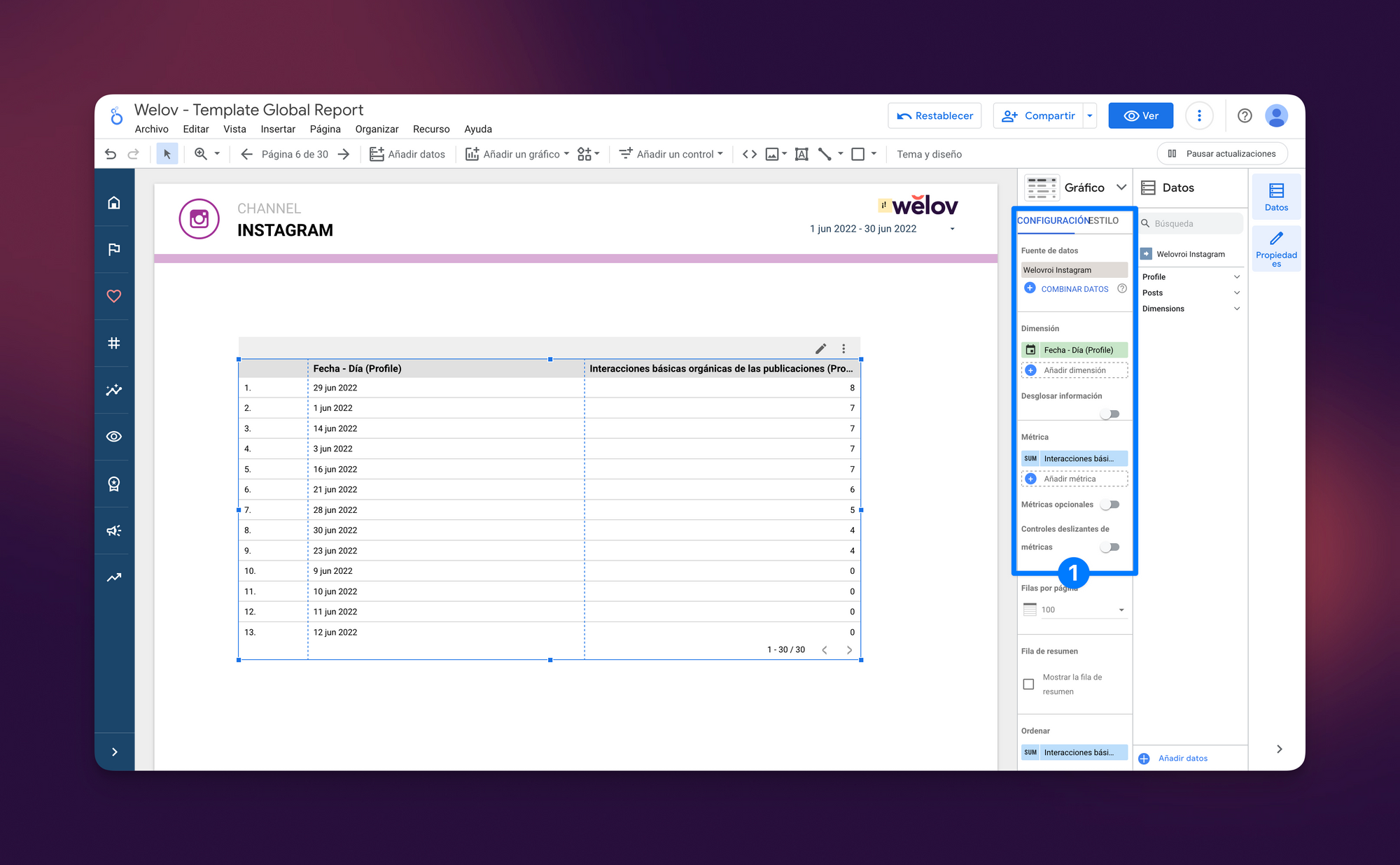
Vamos ahora a desglosar las opciones que tenemos disponibles en Looker Studio orientadas a este gráfico que acabamos de añadir a nuestro informe, centrándonos en las dos pestañas marcadas en rojo y verde en la siguiente captura: configuración y estilo (nombres que no recomendamos poner a vuestra posible descendencia pese a que pueda parecer divertido en un primer momento).

Configuración
Aunque Looker no lo tiene organizado así en sus menús, nos tomamos la libertad de hacer una pequeña división del contenido para hacer más ligera su digestión; por un lado nos centraremos en las fuentes y los correspondientes campos de los que podemos obtener los datos (señalados con el número 1 en la siguiente captura) y, por otro, en cómo modificar esos mismos datos y de su organización.

- Fuentes de datos: es el lugar desde donde vamos a obtener la información para poder completar nuestro informe, modelo o lo que sea que estemos haciendo (hay que confiar siempre en la divina providencia). Recordad, por aquí contábamos con todo lujo de detalles [cómo añadir fuentes desde Welov
- Dimensiones: se encargan de describir o categorizar los datos (por ejemplo, un campo de «fecha de publicación») o bien contienen datos sin agregar (división por edad de nuestros seguidores, por poner). En los menús de Looker siempre los verás con fondo verde.
- Métricas: son las que «miden» las dimensiones dotándoles de valor (un ejemplo: «interacciones de las publicaciones») y siempre presentan datos agregados (en una suma, un conteo, una media...). El azul es el color que está asignado a estos campo en este caso.
Dicho todo esto, aprovechemos las maravillas que nos brinda la era informática (aunque puede que sean majaderías, ¡ojo, alerta de referencia implícita o ilícita!) para ver un ejemplo en GIF donde ponemos en relación los tres elementos descritos anteriormente: la fuente de datos será «Welov Instagram», la dimensión «tipo de post» (buscamos saber si nuestros contenidos contienen imágenes o vídeos» y la métrica, «Alcance total por publicación», así nos aseguramos que tengamos los dos tipos de alcance: orgánico y pagado. Et voilá!
Me la juego, seguro que os ha llamado la atención dos cosas del anterior GIF: que he escogido la misma dimensión que ya estaba fijada (eso lo podéis achacar a que este humilde escriba da de sí lo que da) y, más importante esto, que para elegir tanto las dimensiones como las métricas lo he hecho escribiendo directamente en la caja de búsqueda.
Culpable, he hecho trampa porque ya sabía lo que necesitaba (y más relevante todavía, conocía cuál era el nombre de cada uno de esos campos), pero ¿qué ocurre cuando no tengo claro lo que busco o, como es el caso, hay casi 8 métricas cuyo nombre empieza por «alcance» y Looker no muestra por completo todo el texto que las define?
En ese punto, además de poder mandar un amistoso saludo al 17000 Amphitheatre Parkway de Mountain View (Santa Clara, California), tenemos la opción de pedir el comodín del público (representado en este caso por la columna de datos).
Esta columna, situada a la derecha de las opciones de gráfico contiene todos los campos (organizados en dimensiones y métricas) que el proveedor nos ha proporcionado. ¿Lo bueno? Que los nombres de cada uno de ellos aparecen casi por completo, permitiéndonos saber qué métrica o dimensión vamos a agregar. Es más, si algún nombre se corta en esta columna tenemos la opción de ampliar su anchura hasta que podamos verlo en su totalidad.
Y para evitar que nos saquéis el meme de «mucho texto», aquí debajo tenéis un GIF que ilustra en movimiento (eppur si muove!) cómo operar con esta columna. Por cierto, muchos gráficos admiten más de una métrica y más de una dimensión (las tablas son especialmente propicias para estos fines).
Por si lo estás pensado en este momento: toda la razón, hay un número de métricas realmente escandalosa, pero no sólo nos damos cuenta por aquí. Looker Studio es consciente de esa eventualidad y nos pone las cosas un poco más sencillas organizando los campos mediante una tipología que nos facilita encontrar lo que estamos buscando; para ello se vale de tres categorías:
- Campos de perfil o «profile»: comprenden dimensiones o métricas que operan a nivel de perfil en nuestras redes sociales y que, por tanto, están aisladas de los contenidos publicados. Por ejemplo, las que tienen que ver con los seguidores.
- Campos de contenido o «posts»: sí, es justo lo que te esperas, dimensiones o métricas que sí que dependen de nuestro contenido para que los datos se muestren. ¿Ejemplo? «Interacciones de las publicaciones».
- Campos de dimensiones o «dimensions»: vale, llegamos a un punto crítico, porque hay campos de dimensiones que van a estar englobados en las dos categorías anteriores (por razones que ahora contaremos), pero en este caso, aquí encontraremos campos que funcionarán exclusivamente categorizando datos.
Como habrás notado, cada una de las métricas o dimensiones tiene un «apellido» -estos «profile», «posts» o «dimensions» que acabamos de describir- y que no es algo baladí (y os lo dice alguien que cuenta con «Pérez Rodríguez» como sufijo vital); todo lo contrario: nos da la clave para entender cómo funciona la relación entre métricas y dimensiones. Y no es otra que la de campos endogámicos y que sólo va a funcionar cuando coincidan en apellidos.
Por ser más claro:
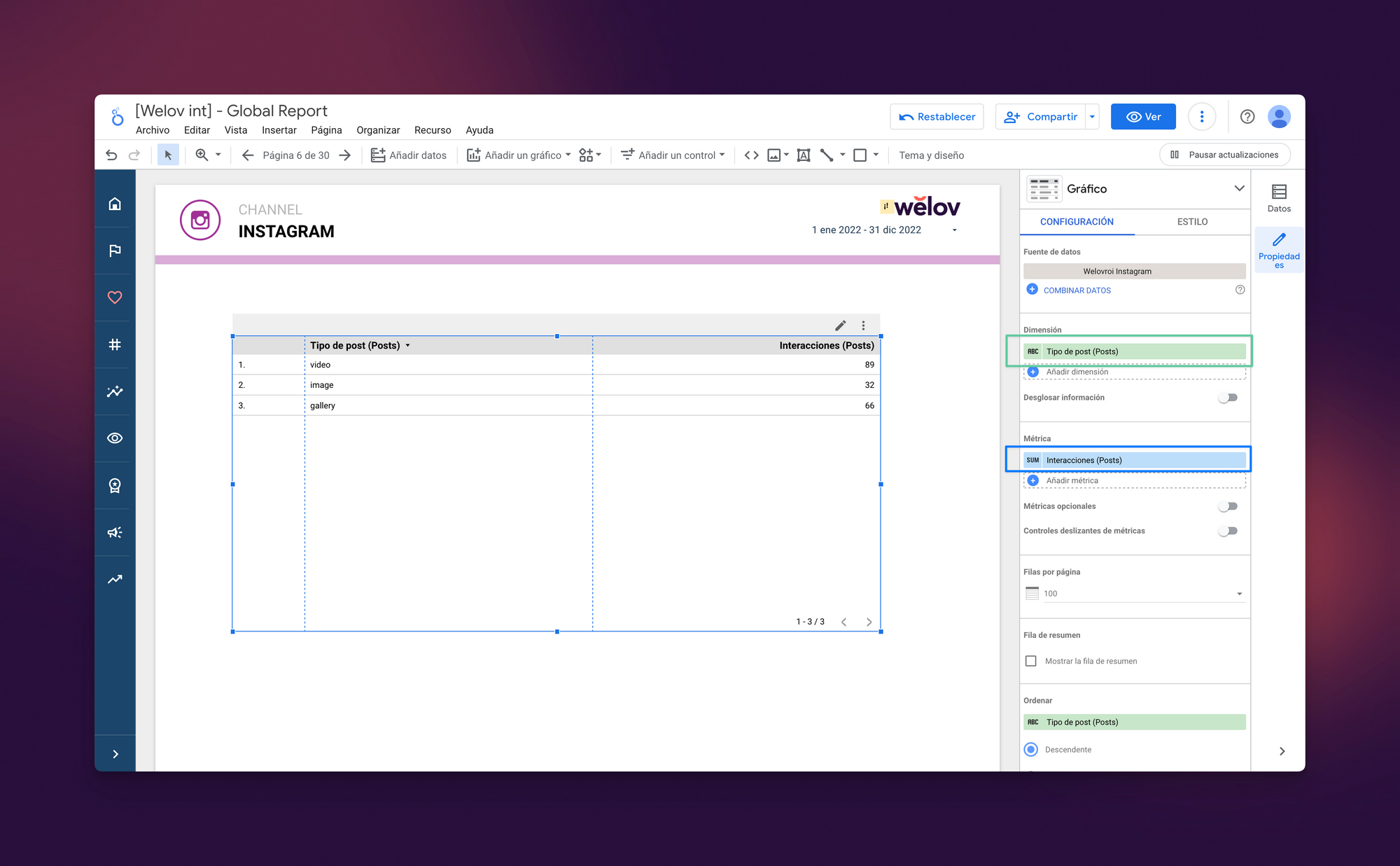
Dimensión (profile) + Métrica (profile) = 👌.
Dimensión (post) + Métrica (post) = 👌.
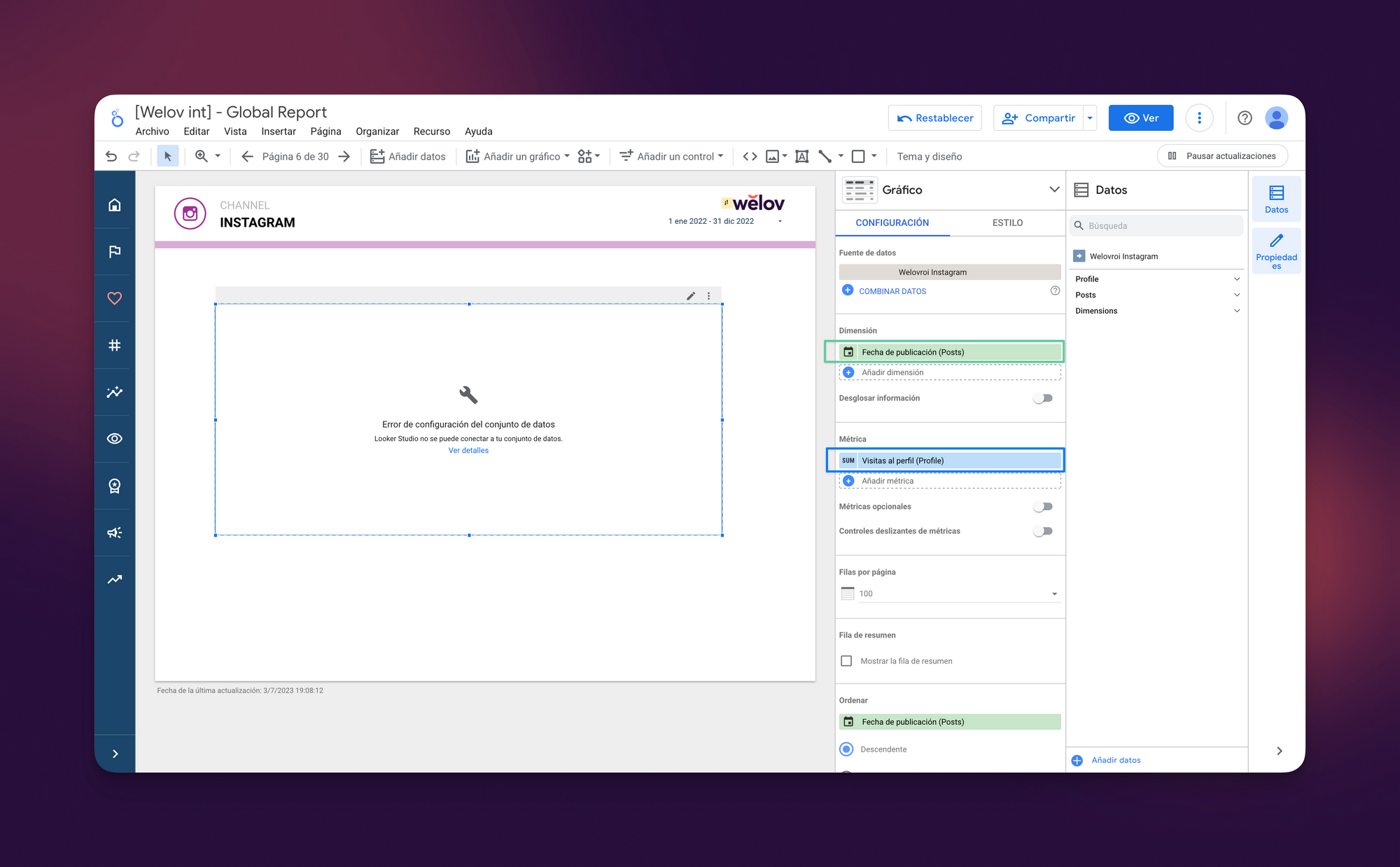
Dimensión (profile) + Métrica (post) = 💣.
Dimensión (post) + Métrica (profile) = 💣.
Con esta tabla evitaréis unir lo que no se debe y liarla parda, pero os dejamos un ejemplo en galería por si os coméis la pastilla roja (la tabla sale adelante, imagen de la izquierda) o elegís la azul («error en la configuración de los datos», imagen de la derecha).


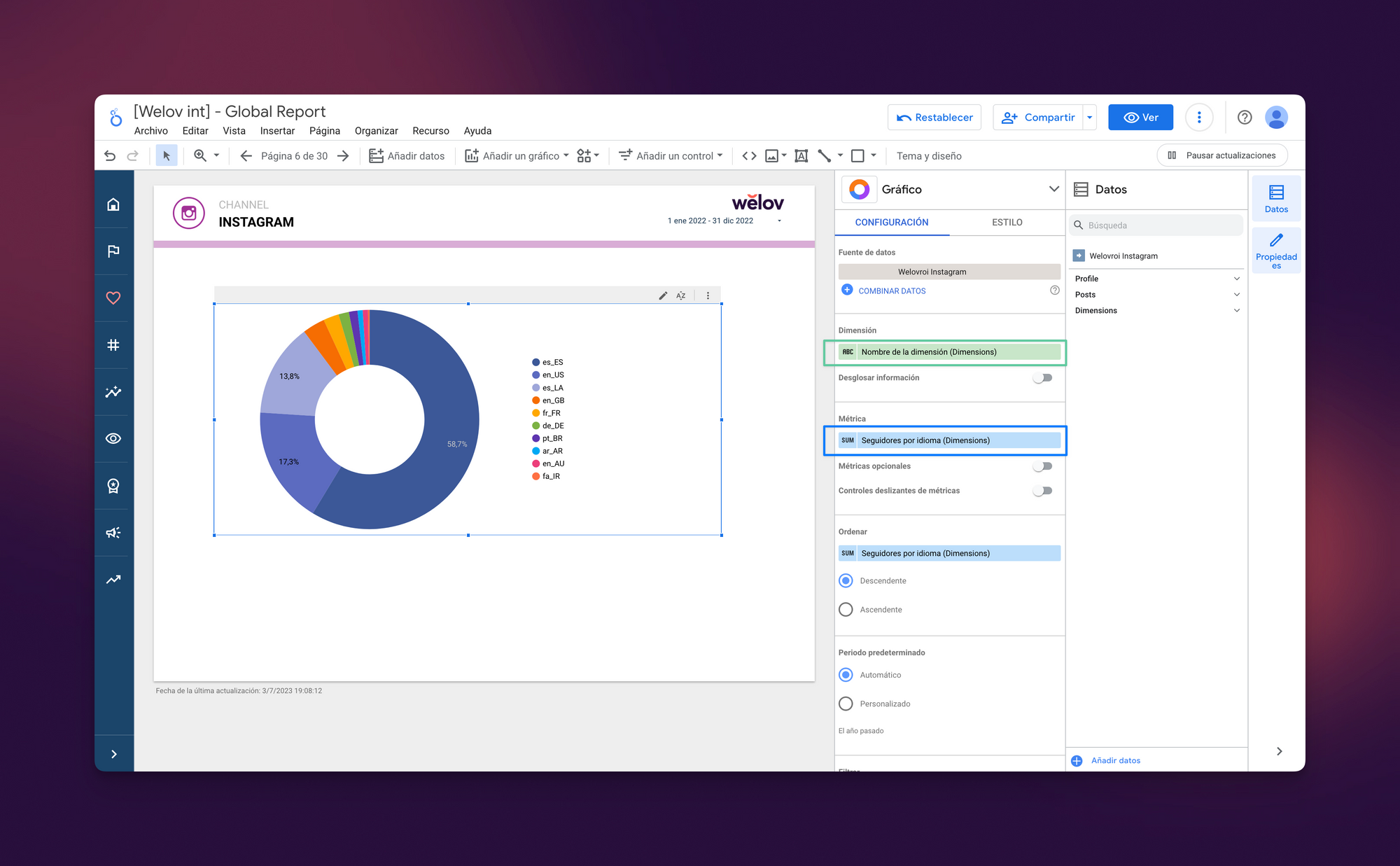
Nos dejamos la traca para el final (qué nos gusta un aparato pirotécnico para un post, ¡oiga!): las dimensiones que necesitan de otras dimensiones para poder funcionar. Esto depende del proveedor que tengas contratado. En Welov, añadimos estos campos para facilitar la creación de tablas y ciertos tipos de gráficos (como los de tarta). Aplicando esa máxima, y tomando como referencia la tabla anterior, la cosa quedaría así:
Nombre de la dimensión (dimensions) + cualquier dimensión (dimensions) = 👌.

Terminamos esta parte del artículo con cuatro detalles más sobre los campos.
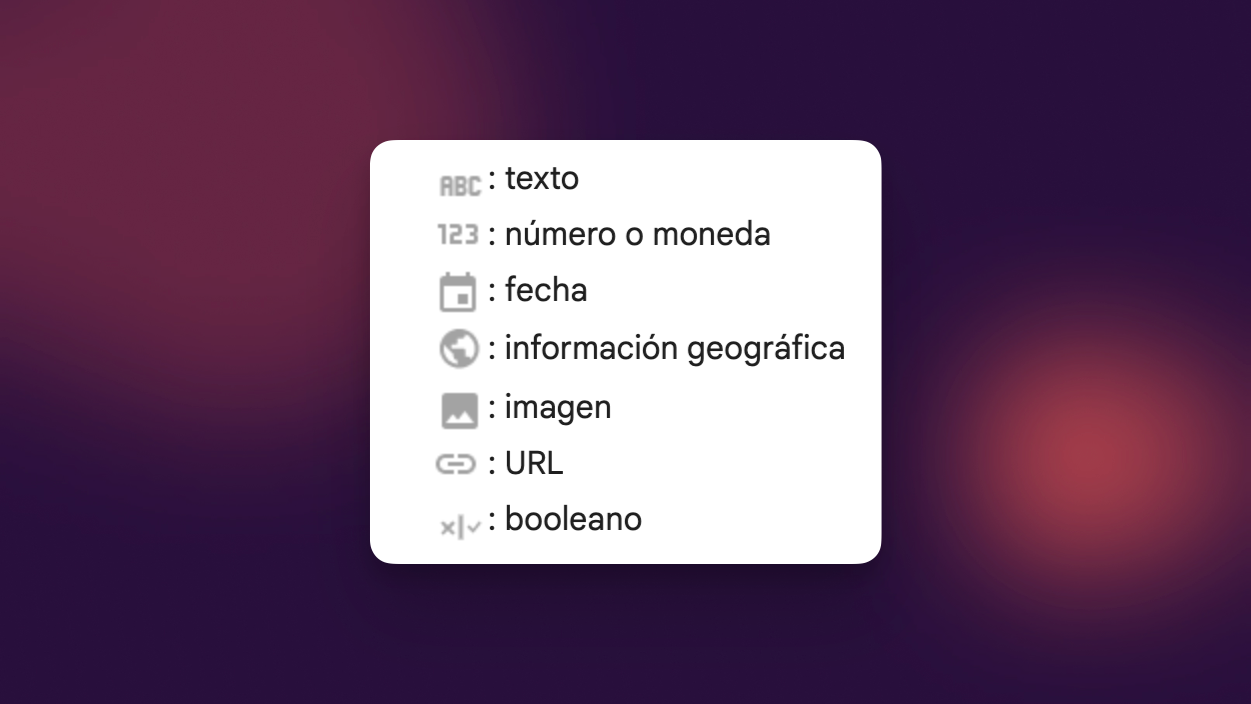
> Una imagen (que vale más que mil palabras) con la simbología de cada uno de los iconos que se pueden ver a la izquierda de cada campo.

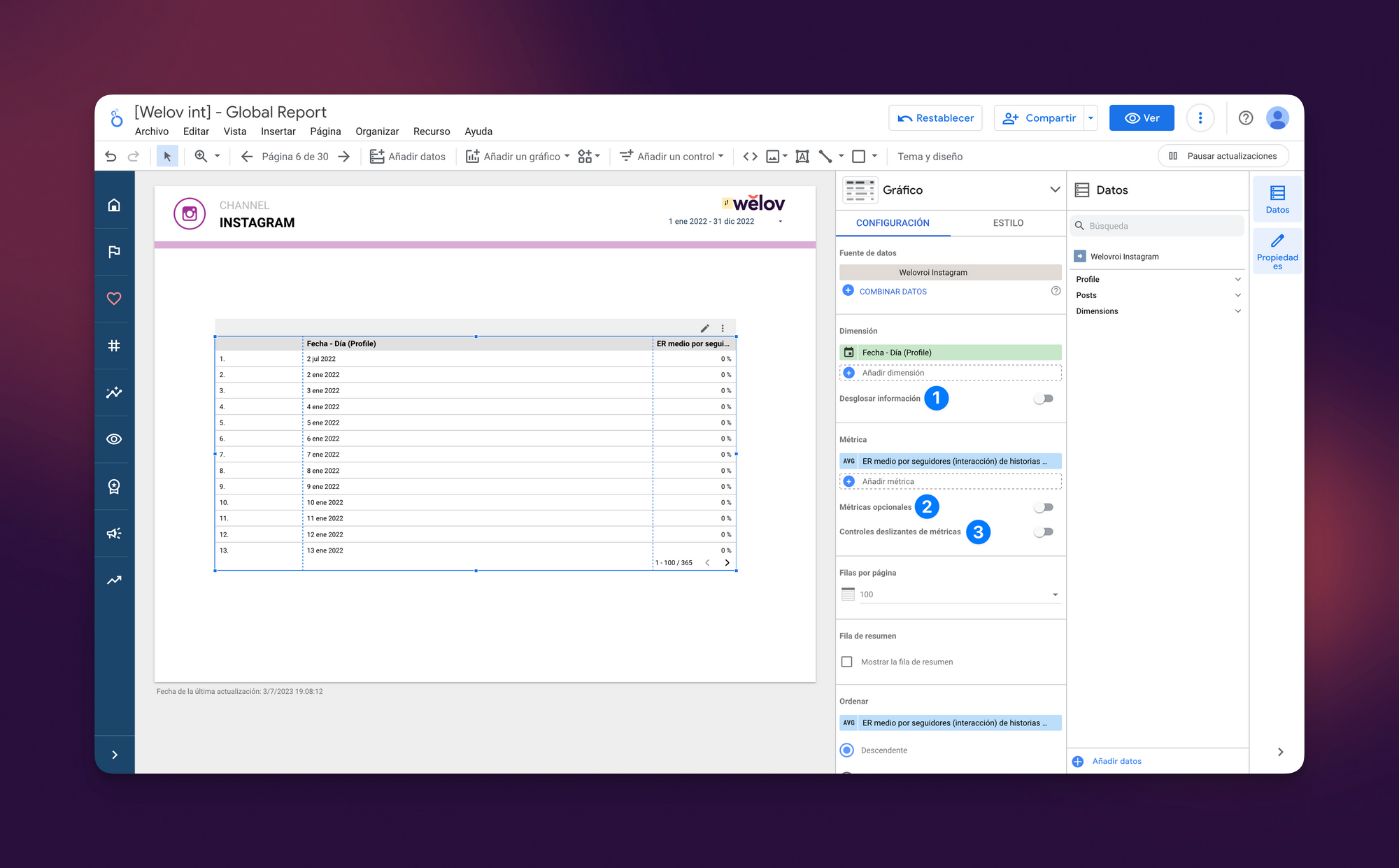
Opción «Desglosar información» (1 en la captura): que permite dar un paso más allá con algunas dimensiones. Ejemplo: tener un mapa por países y que el usuario tenga la capacidad de poder añadir una segunda dimensión que, esta vez, limite por ciudades.
Opción «Métricas opcionales» (2): que permite crear un pequeño selector dentro del gráfico para que los usuarios puedan alternar entre una u otra a su gusto y en tiempo real; es decir, el gráfico cargará con los datos precisos con cada cambio del usuario en el modo «ver».
Opción «Controles deslizantes» (3): que permite a los usuarios filtrar los gráficos o las tablas por valores de métricas. Con esta opción activada, aparecerá una barra horizontal sobre el gráfico que permitirá ajustar los valores de las métricas para que sólo se muestren dentro del baremo seleccionado (ej: entre 350 y 500 clics).

Configuración 2 (el regreso)
Es el turno de las opciones que nos brinda Looker Studio para ordenar nuestros datos o filtrarlos. Eso sí, vamos a dejar fuera algunas configuraciones que van asociadas a los gráficos de manera individual (en las tablas sería, por ejemplo, cuántas filas quieres mostrar y si quieres que haya una de resumen) porque -de no ser así- este artículo lo terminarían nuestros nietos.
Dicho esto, resumamos las opciones comunes:
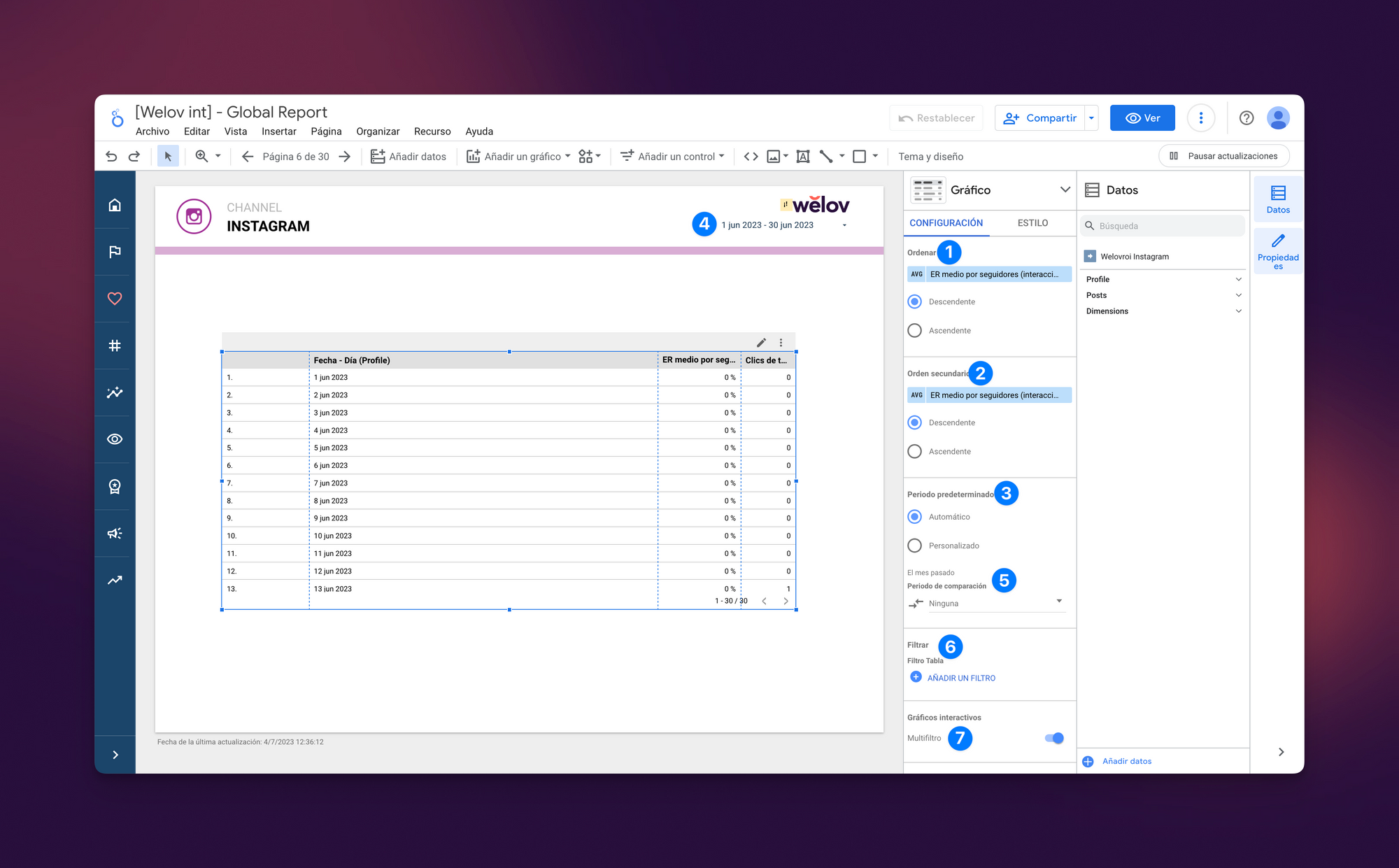
- Ordenar (1 en la captura que aparece debajo de este texto): fácil de entender, nos permite otorgarle a nuestro componente un orden sobre el que expresar los datos, ej: por la métrica (interacciones, por poner) o por la dimensión (día de de la semana).
- Orden Secundario (2): podemos crear una segunda categoría en el orden por si lo anterior no ha sido suficiente; esto es útil -sobre todo- cuando tenemos más de una métrica en una tabla.
- Periodo predeterminado (3), con dos opciones:
- Automático: el componente se regirá por el campo fecha que esté gobernando todo el informe (ya sea colocando ex profeso uno en el propio informe (4) o configurándolo con un periodo de tiempo como explicábamos aquí.
- Personalizado: el componente mantendrá su independencia de todo lo anteriormente mencionado. Esto es especialmente útil si queremos, por ejemplo, contar con una tabla fija que nos muestre todos los datos relativos al año en curso mientras que el informe se centre (en el resto de sus componentes) de los datos de ese mes.
- Período de comparación (5): permite, en los componentes que está activo, que aparezca un campo delta; es decir, un porcentaje con el incremento o decrecimiento de la métrica con respecto al periodo de tiempo que fijemos y que, por arte de birlibirloque, funciona con los mismos parámetros que el selector de tiempo anteriormente citado. Recomendamos dejarlo en «período anterior» porque así aseguramos que los datos se compararán de una manera equilibrada.
- Filtro (6): este es el método con el que cuenta Looker Studio para poder mostrar datos extrapolados o aislados de su conjunto. Vamos con un ejemplo para que sea más fácilmente entendible: imagina que tu marca hace anuncios en redes sociales para varios países, pero sólo quieres que aparezcan en esa tabla los relativos a España; bien, para eso tendrías que crear un filtro en el que incluir o excluir las campañas mediante un campo de dimensión (lo más sencillo suele ser utilizar el nombre de la campaña como referencia).
- Multifiltro (7): esta configuración es válida únicamente para gráficos interactivos (como los mapas) en la que podemos jugar con varias métricas y controles deslizantes para tener los datos precisos.

Nos queda darle un repaso a toda la parte de configuración enfocada al estilo, pero creo que eso será materia para el siguiente post (la otra opción es gritar si hay algún médico en la sala porque alguna lipotimia caería si seguimos). Por supuesto, dejamos libre el botón de dudas por si queréis saber más sobre cómo utilizar Welov junto con Looker Studio, por si os habéis atascado en algún punto mientras configurabais vuestro informe o por si necesitáis ayuda para resolver uno de los mayores misterios a los que se ha enfrentado nunca el ser humano:
¿Quiénes son realmente esos que para despedirse sueltan un «vengaaaa»? Vampiros diurnos, Skrulls, las brujas de Roald Dahl...
>>>>>>> Welov, especlistas en misterior (y en Looker Studio)
Nota: terminamos este artículo recordando las sabias palabras de Juan López Fernández ante todo: ¡Cachis la mar!









